As part of this project I performed a design audit and code audit. Once we identified the opportunities for improvement I performed the necessary code / design changes. I then worked with leadership to create an artifact we could include in our sales packet speaking directly to our accessibility processes and outcomes.
Opportunity
At my core I always approach projects with an eye toward accessibility and strive to be inclusive. However, organizations often are faced with siloed teams working in various parts of the application with different goals and different best practices. I was asked to help create a more accessible and inclusive experience for the public facing application at BakerHill Solutions, LLC.
The goal of the project was to evaluate the current state of the application, improve the code and design, as well as, define an artifact which would help our sales team speak with clients about our practices surrounding accessibility.
As we worked through this process we also had to keep in mind that there were several color themes that users could apply to match their branding. These elements needed to be accessible across all themes.
The Solution
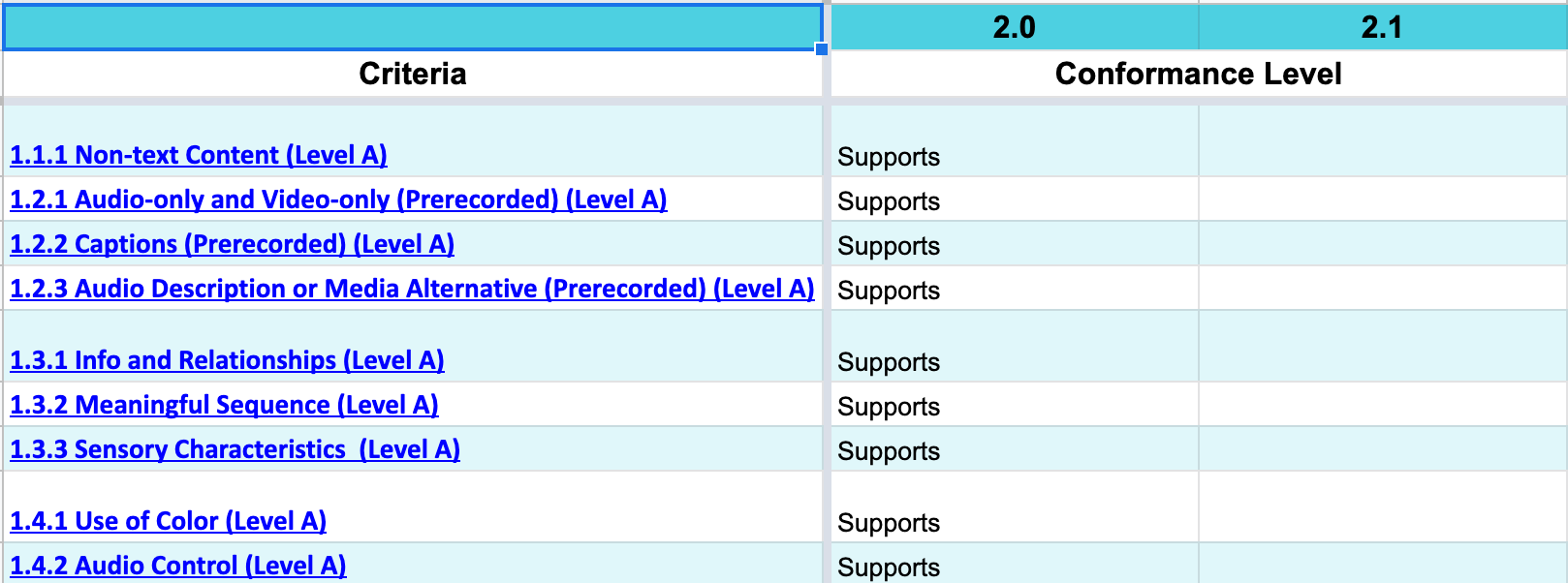
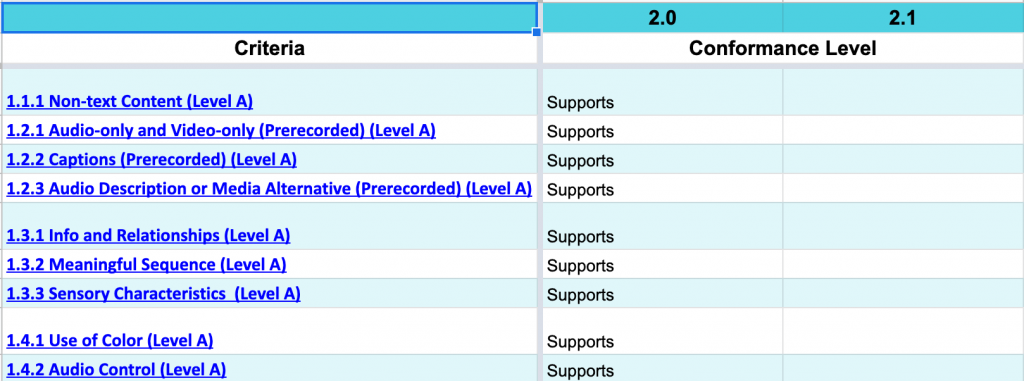
To begin I had to first establish the baseline of where the application currently met our standards and where we had the opportunity to improve. We used the WCAG 2.1 standards as our measuring stick for the audits.
Design Audit
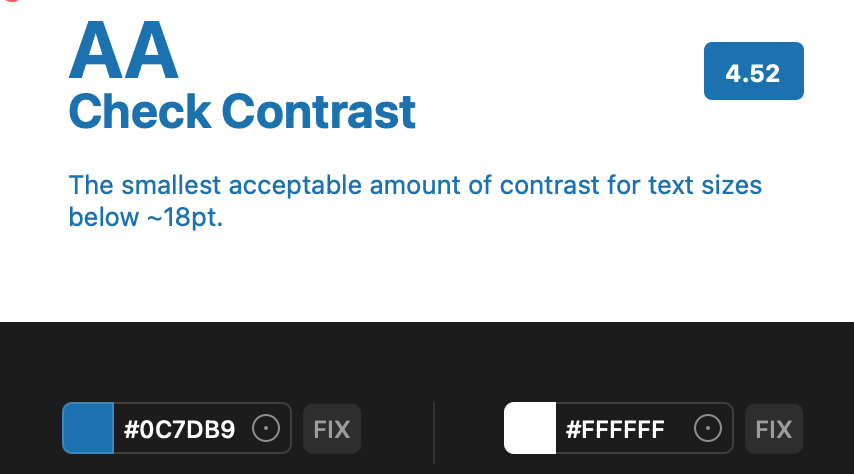
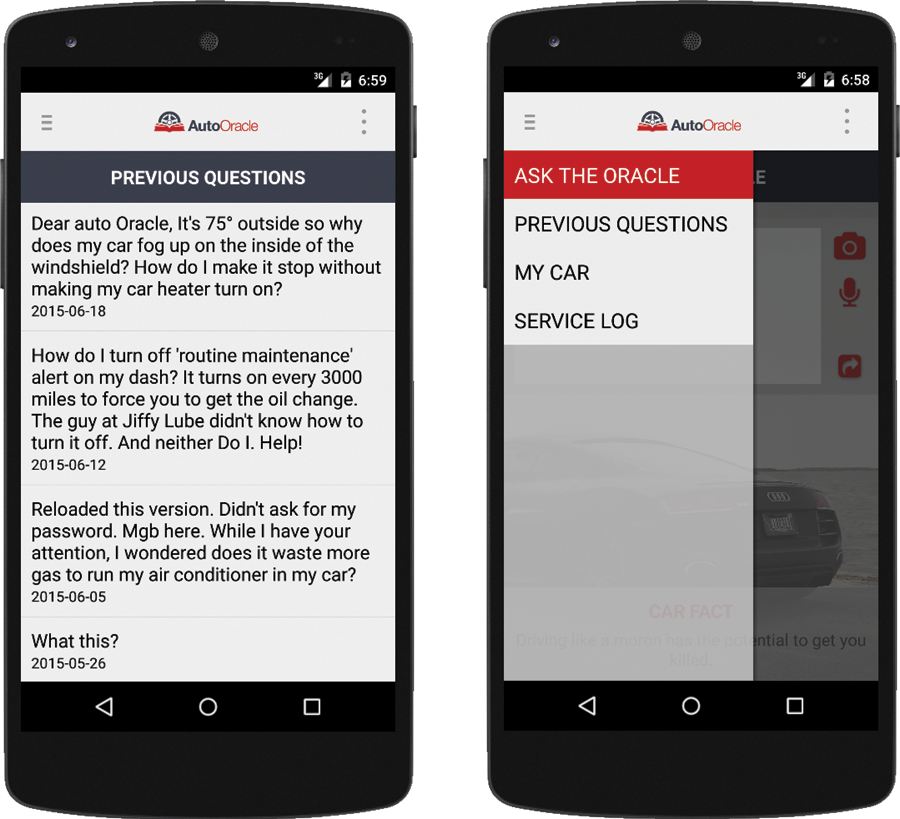
I was given the opportunity to audit the color, theming, font stack and framework of the public-facing application. This was a great opportunity to dig into color contrast across the themes and how the framework we work with is maintaining their own level of accessibility according to the WCAG standards.
This also gave us a chance to test the site using the built in browser accessibility tools like setting our own foreground/background color. This allowed us to make sure that our designs would maintain legibility and understand-ability even if users chose their own font colors for maximum contrast.
Code Audit
During the code audit we had the opportunity to verify that code was developed with accessibility in mind. We also took the opportunity to brainstorm coding best practices. This would allow us to create error messaging within our environments that alerts the developer while working on code changes that they have overlooked a best practice.
I performed manual testing and screen reader testing to confirm functionality and uncover possible errors.
Accessibility Clean Up
After reviewing the results I worked within the code base to bring existing production code up to the standards of Supports within the WAGC 2.1. I also performed design updates to the color themes that would allow us to stay in the zone.
Results
Accessibility efforts are an ongoing process and should be. This process helped me identify and understand ways to better support developers across silos with maintaining accessibility standards. It also gave me a chance to learn more about the accessibility tools like screen readers and accessibility overlays.

I believe this work should be done often throughout the software development lifecycle to keep up with changing technology and to maintain high levels of standards towards inclusivity and accessibility in our work.