Opportunity
With an increasing number of seniors looking for non-traditional assisted living complexes Golden Homes has purchased single-family homes. Their clients can move into and share the common areas of these homes rather than traditional large facilities. And residents still get to take advantage of all the perks of living in a community.
From the design challenge
An alternative to large assisted living complexes, this service would help match seniors with roommates and high-quality houses, adapted for senior living. The company is a real estate company that purchases houses (usually single story!), retrofits the homes for accessibility, and furnishes the common areas of the houses. The company also provides optional additional services that houses can sign up for.
Object-oriented user experience certification Design Challenge – Cohort 4
Discovery
During the discovery, I parsed through the research to find the objects that match the user’s mental model. This allows me to create a naturally intuitive system of interconnected objects. As well as navigate the complexity of the system. And ask the complex questions earlier in the process.
Objects
At this stage, I am looking for an exhaustive list of possible objects related to this problem domain. In the image below you can see where I’ve taken my research and done some affinity mapping to organize the objects from the compiled research into like groups. Later, I’ll narrow down what are the most important objects from the problem domain that need to be represented in my system.

During this part of the process, I’m looking for objects that could be related to what is in the research but not specifically named. For example, in the image above you can see I added payment and bill. They were not originally in any of the research. However, in an interview with the Golden Homes stakeholder, they stated a desire to allow the cost of services to be split between roommates.
After some quick prioritization here the top 6 objects that I’ll be working with, house member, house, service, room, bill, payment. I have gone ahead and defined for these six objects the high-level list name and the first attribute. These help me communicate with stakeholders, subject matter experts, and users that we are all talking about the same things.
Relationships
Now that I’ve identified my starting objects its time to dive into how these objects relate to one another within our system.
You can see below, that I have two small system models connecting each of my objects.

I played around a bit with my objects once I started the system model. I began to wonder if I could collapse the current bill and payment objects into one because of similarities. You can see both maps above. However, I decided even if integration with a system billing our system will have to “know” about the relationships. We want to be able to accurately describe what is happening bills are split. Or they are paid for solely by one of the residents.
So to just pull it out this is the current system model I’m working with at this point.
Now that I’ve defined all the things and how they relate to each other I’m ready to dive in deep to the actions.
Actions
As part of action discovery, I’m looking at all the objects and users in a very microscopic way. I want to make sure I uncover any tricky actions. Possibly even inovative actions. Or even actions that are not clear and we have questions about.

I defined the Potential Resident / Child/ Guardian as one role. I know they are different personas. And will be represented differently in the workflows but ultimately do the same interactions with the system.
I also defined the current resident and the Golden Homes Content Manager roles. It also helped me to define the system as well. I’m already thinking about all the things that the system can do automagically to alleviate administrative work.
I thought it was really fun to explore the potential interactions between current residents and potential residents as well. This uncovered the need to add a couple of objects. If users are going to interact we decided they could do so through secure messaging and scheduling meet and greets. These had to be added to my object map which you’ll see in just a little bit.
At this point, I’m still considering how privacy is going to play into this system. As well as, how people are managing this digital interaction in a physical world. For the residents, the personalities and interpersonal conflicts are going to manifest themselves in the physical space. So I’m uncovering questions related to how we handle these physical space issues digitally.
“What interactions can we offer to eliminate or greatly reduce personality mismatches? “
Attributes
I dug back into my compiled research to identify attributes on these objects. I then add anything I find to my object map. This is the time in my process where we are using divergent thinking. We want to uncover as much complexity as possible at this stage and narrow in later. I have used my research and object map at this stage to speak with subject matter experts to really nail down what makes up the structure of these objects.
During this part of discovery I also identified some more actions that the users will need to take.
This lead to a discussion on where the “data” should live. A single potential resident would review several houses. And would need a way to document the house “rating” and meet and greet “rating. On the flip side, the Current Residents in that particular home would also need to “rate” the potential resident. The data could go on the meet & greet object or on the house member & house respectively.
It was decided the rating data would be related to the meet & greet. Then you could aggregate the data across several meet & greets to determine personality matches.
Sketching & Represenation
Now that I’ve got all this great, organized, low fidelity information about the system I’m ready to start thinking about layout and UI elements.
House
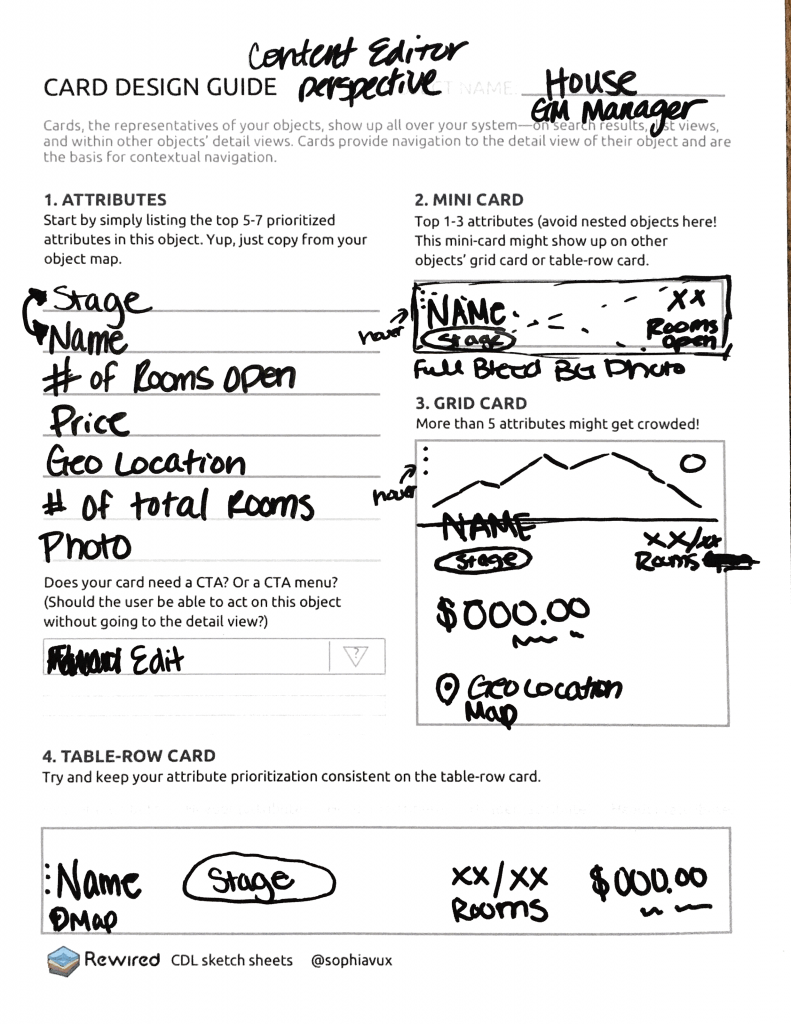
At this point, I’m finalizing some thoughts on prioritization. I’m taking my highest priority attributes and creating a couple of different component views. These little views can be plugged in wherever the relationship exists and will be consistently represented.
I also played with how the interaction might start to work. For example, the ellipsis on hover for holding the action that should be available on the list/cards/details.
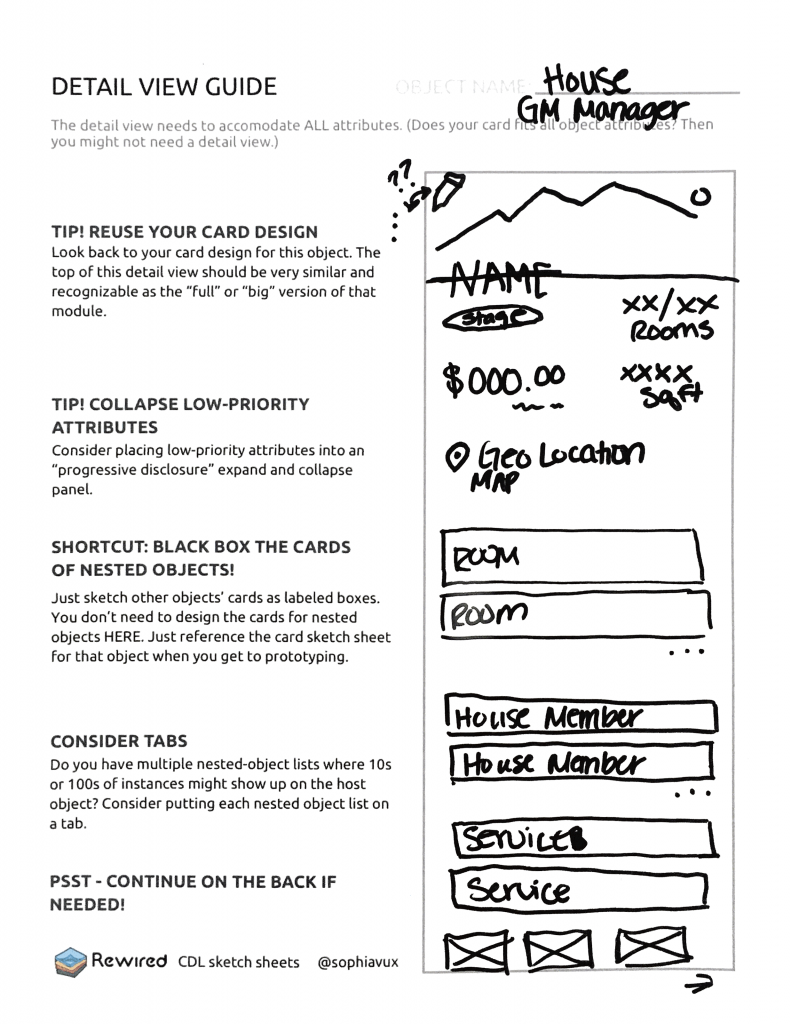
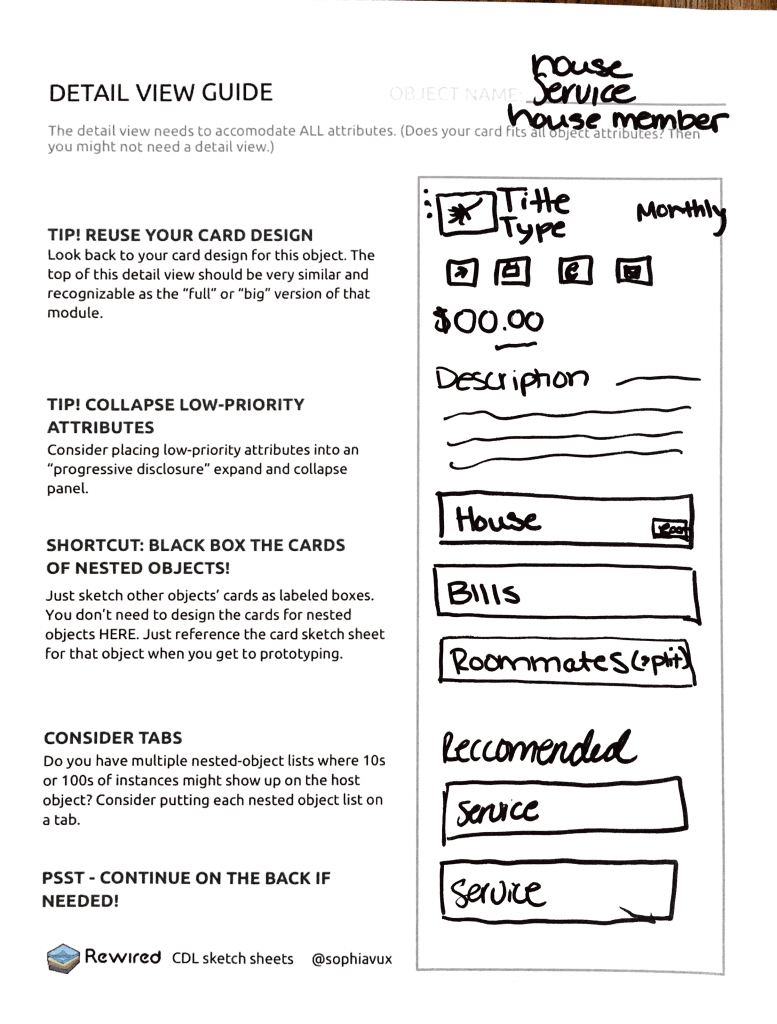
I then expanded on the card design to make a full detail page. And because the sketching space is so skinny I’m also thinking through responsive design as well. I want to make sure the layout makes sense for a phone before ever considering what progressive disclosure will show.

I also considered the list view of the objects and brainstormed some ways the users might sort/filter. And played with some UI elements that could exist to support the interaction.
I did this for all my objects. You can see some samples below.

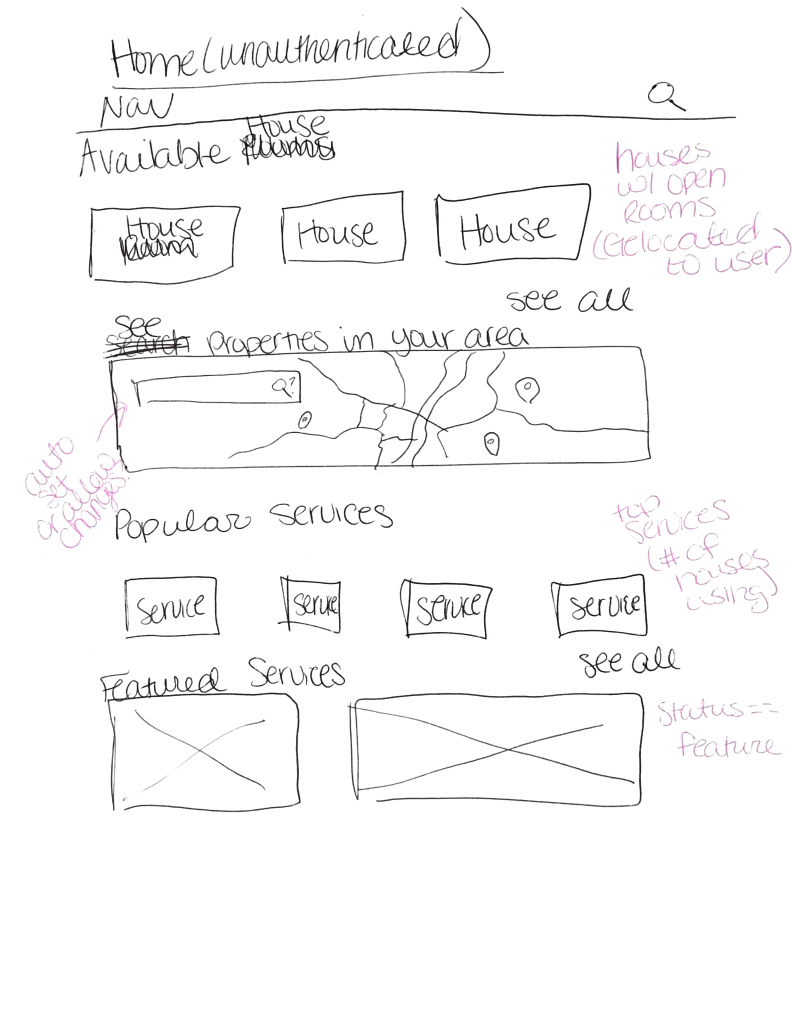
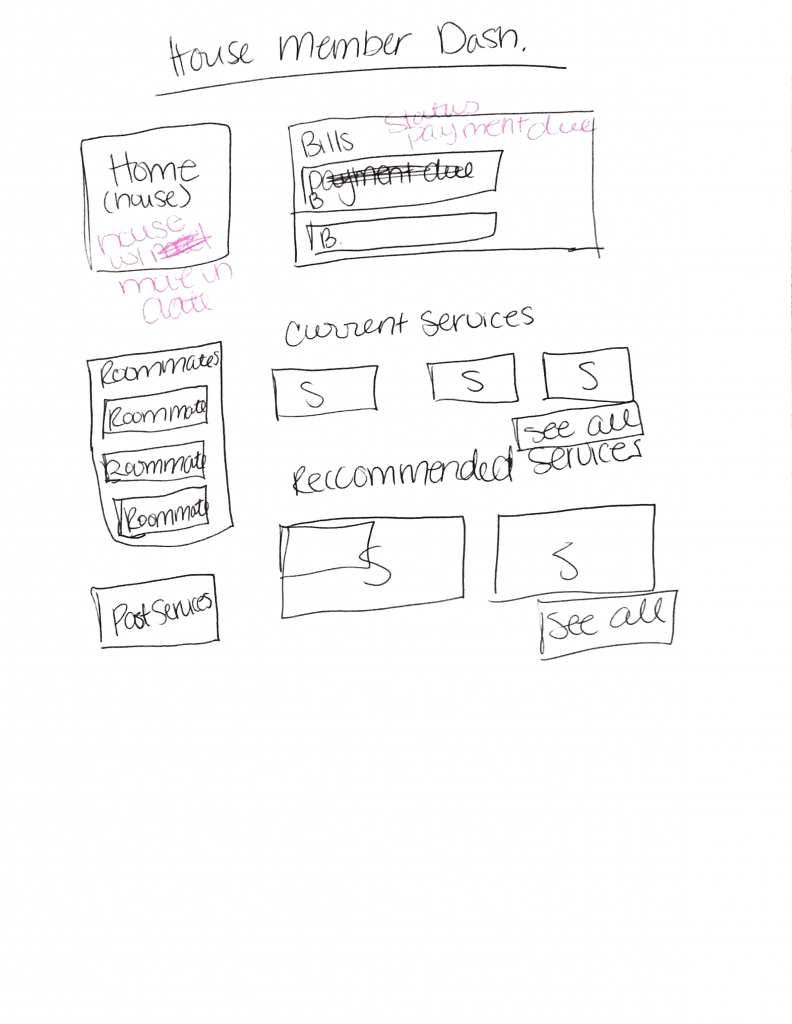
Landing page Sketching
I also did some free form sketching on how these different objects will come together to create the Landing page. And then the dashboard page for authenticated users.
Navigation Flow

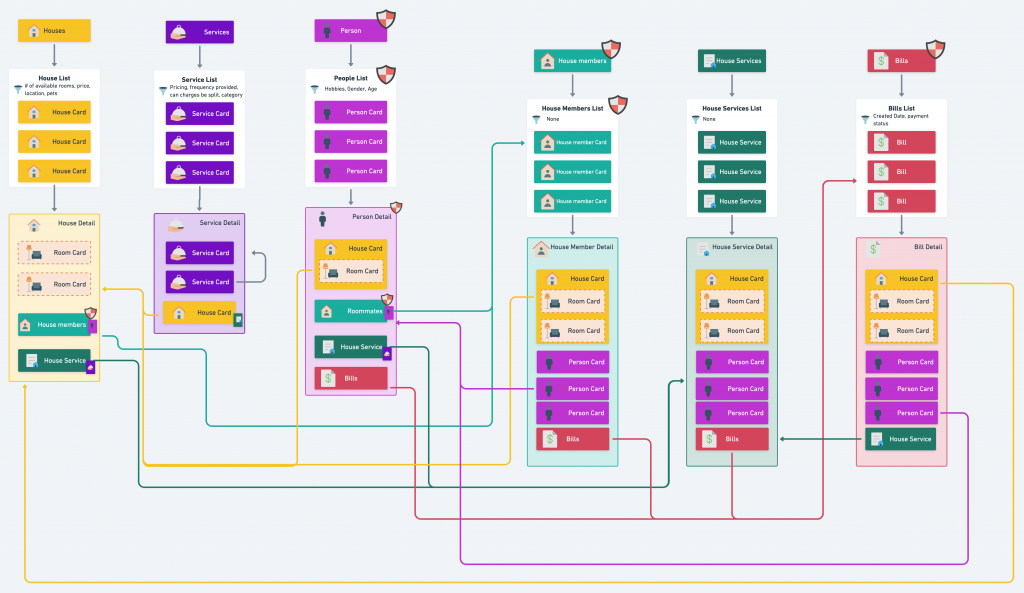
As part of this process I also explored how these objects would flow through each other for the user navigation. I wanted to make sure that I didn’t leave any objects isolated and that the flow would feel natural to the users.
I added a little shield to remind myself that these are objects that have some amount of privacy or permissions rules and will probably only be available under certain conditions for certain roles.
The items that would be available once you’ve logged in are dropped down a bit from the main global nav.
Prototype
I’m continuing to work on the prototype. I currently have taken the sketches from above and my nav flow to create the prototype.

Results
This design challenge gave me a new perspective on parsing through research. Organizing those thoughts in a way that can really help me uncover hidden complexities. And discuss my user experience design artifacts in a way that connects better with my stakeholders and SMEs.
Through better communication at the planning stage, I’ll get better feedback and create a better design by simplifying the things I document as part of the project. I have tools that help me collaborate across silos to document convoluted business requirements and breakdown complexity.